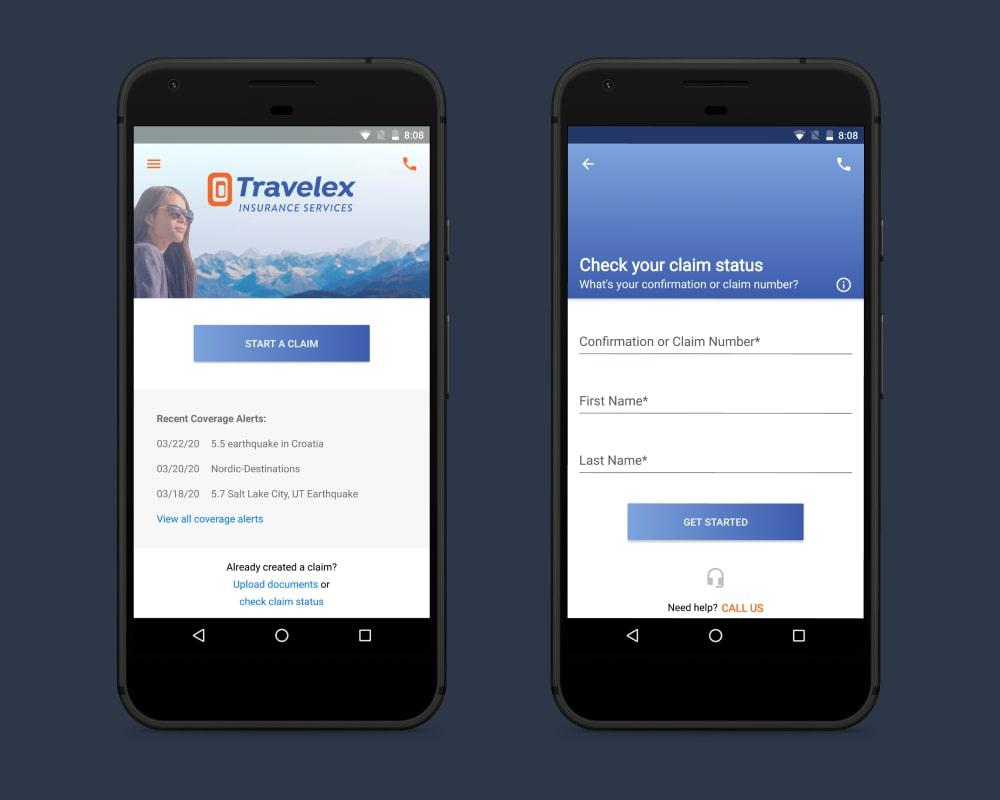
Travelex Insurance Services Claims App
2017 • App Store • Google Play

- Built with NativeScript & TypeScript
- Cross Platform for iOS and Android
- Challenging Deadline
I was tasked with building a mobile application for Travelex during my time at Berkshire Hathaway Travel Protection. This app would be the second that our team had produced, the first of which was written in .NET Framework with Xamarin. However, our team had just made the switch to use JavaScript and Node primarily, so it was decided to try out NativeScript.
The deadline was very tight for this project; we only had two months to get it done. I didn’t have much time to learn NativeScript, so I jumped right in. I appreciated that I was able to work in Angular and TypeScript, but I struggled with a few major bugs I discovered in NativeScript. I had to write quite a few workarounds and hacks, and with a little help, we delivered the app on time.
Users were able to submit insurance claims though the app by entering in their policy information and details about what went wrong during their trip. With the device’s camera, users would take a picture of their boarding pass or other documents and upload them to our API. One of the enhancements I made down the line was to compress the image, which allowed for faster uploads, reduced memory usage on the device, and obviously less storage space allocated on the back-end.
The biggest thing I learned on this project was to spend time evaluating a tech stack before starting a major project. NativeScript has its strong points, but we had to deal with the aforementioned hacks in the years after it was released. Using a more mature platform would’ve been much better for future development and overall health of the application.
I’m glad that I had the opportunity to struggle on a project like this. There are a lot of things I would’ve done differently, but I see that as proof that I’ve grown as a developer.